반응형
1) subject의 링크 클릭시 이벤트가 실행되게 하기
header에 직접 클릭 이벤트를 넣고
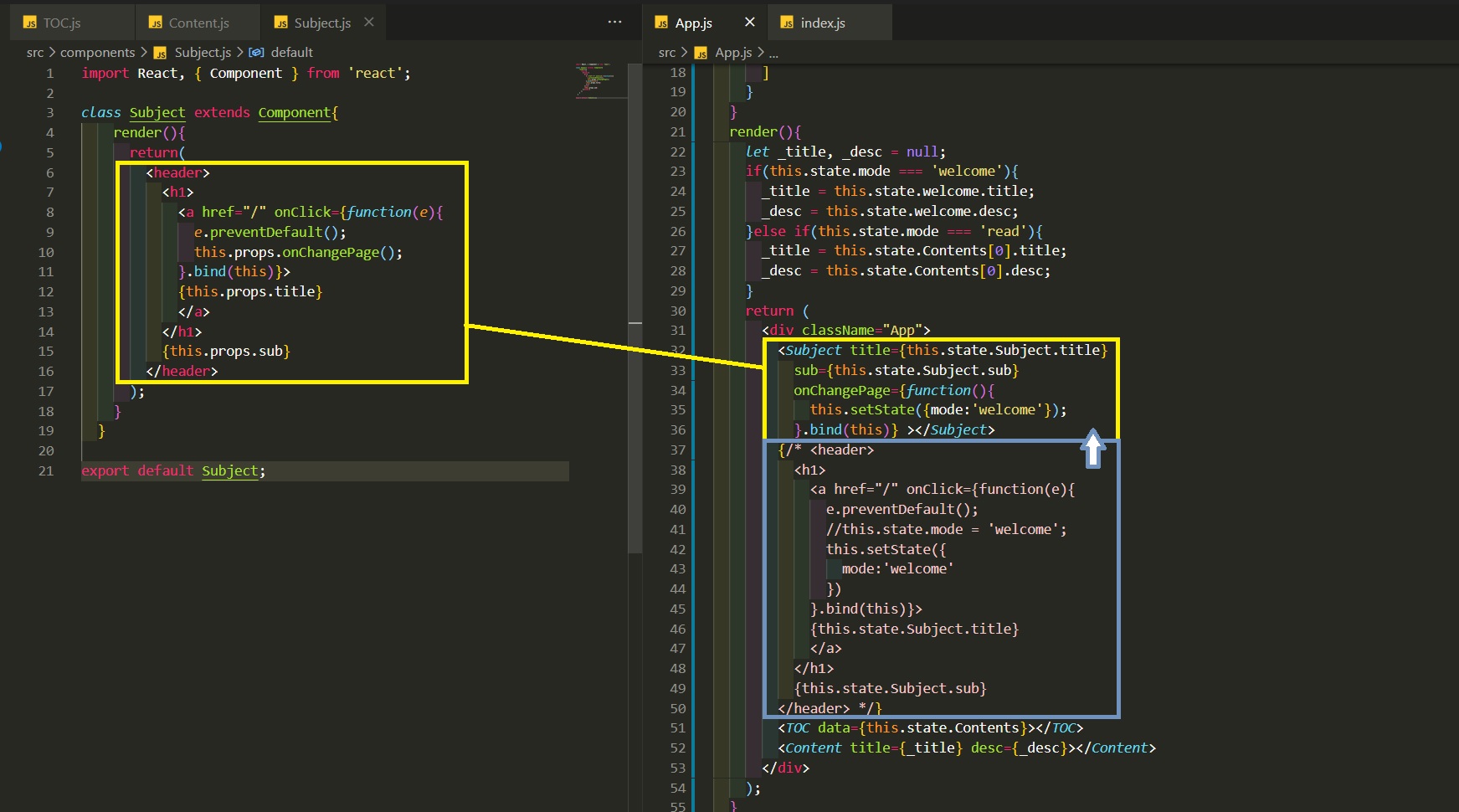
header를 다시 subject componenet로 패키징할 것
( bind, setState 사용)
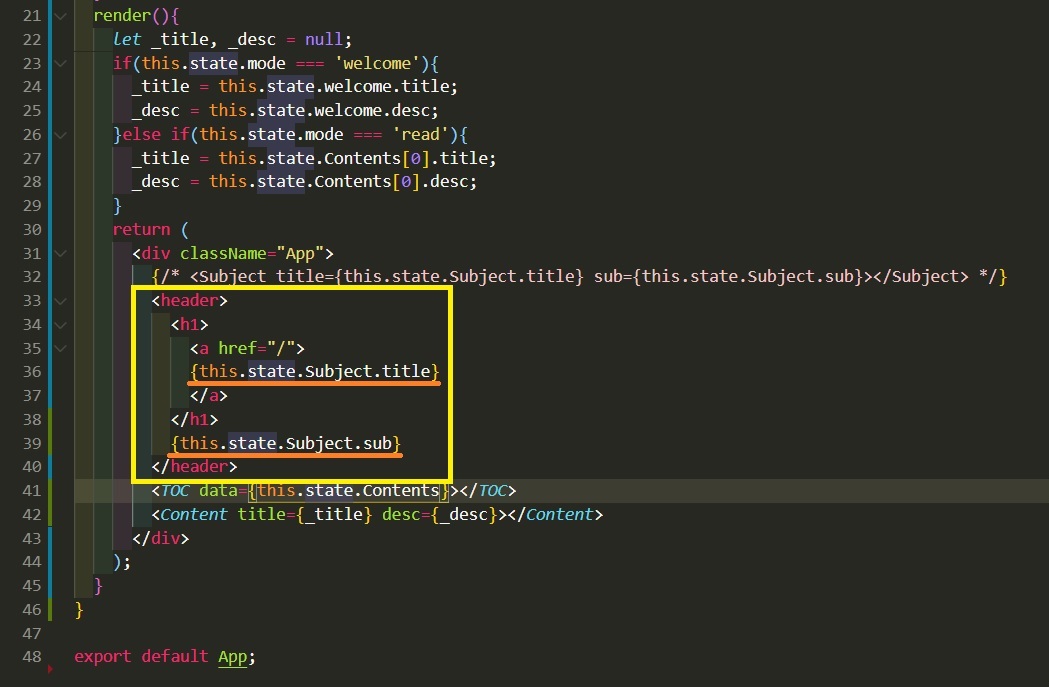
◎우선 빠른이해를 돕기 위해 단순화하여 sub파일을 주석으로 하고 내부 내용을 바깥으로 옮겼다.

↓

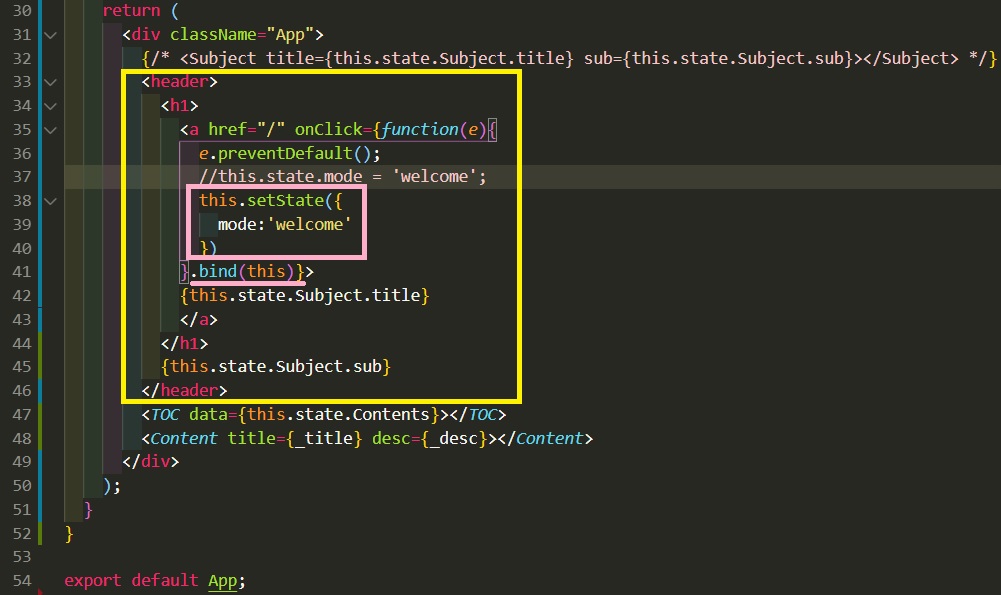
- setState함수 사용
- bind함수 사용 - bind (this)를 넣어서 강제로 this를 주입해서 this를 공유할 수 있게 해줌.
bind 함수
예시)
let obj = {name:'egoing'};
function bindTest(){
console.log(this.name);
}
bindTest();
//undefined
let bindTest2 = bindTest.bind(obj);
bindTest2();
//egoing
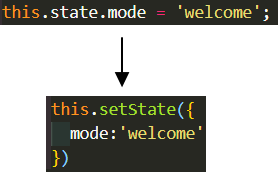
setState 함수
state값을 직접 변경하면 안되고 함수의 형태(setState)로 변경해야되는 이유
1. app componenet가 생성될때 가장 먼저 실행되는 constructor함수에서는 그냥 state로 수정하면 된다.
2. but, 이미 component생성이 끝난 다음에 동적으로 state값을 바꿀 때는 직접 변경하면 안된다. 직접 변경하면 렌더링이 안됨

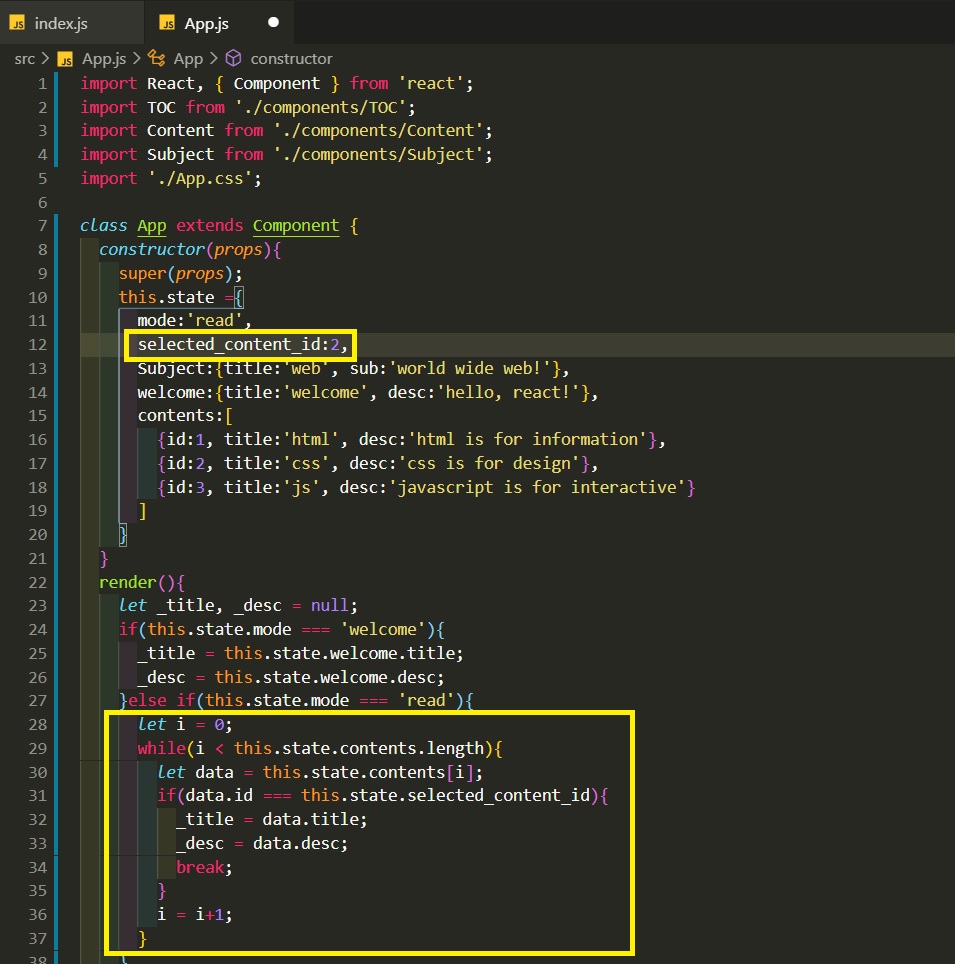
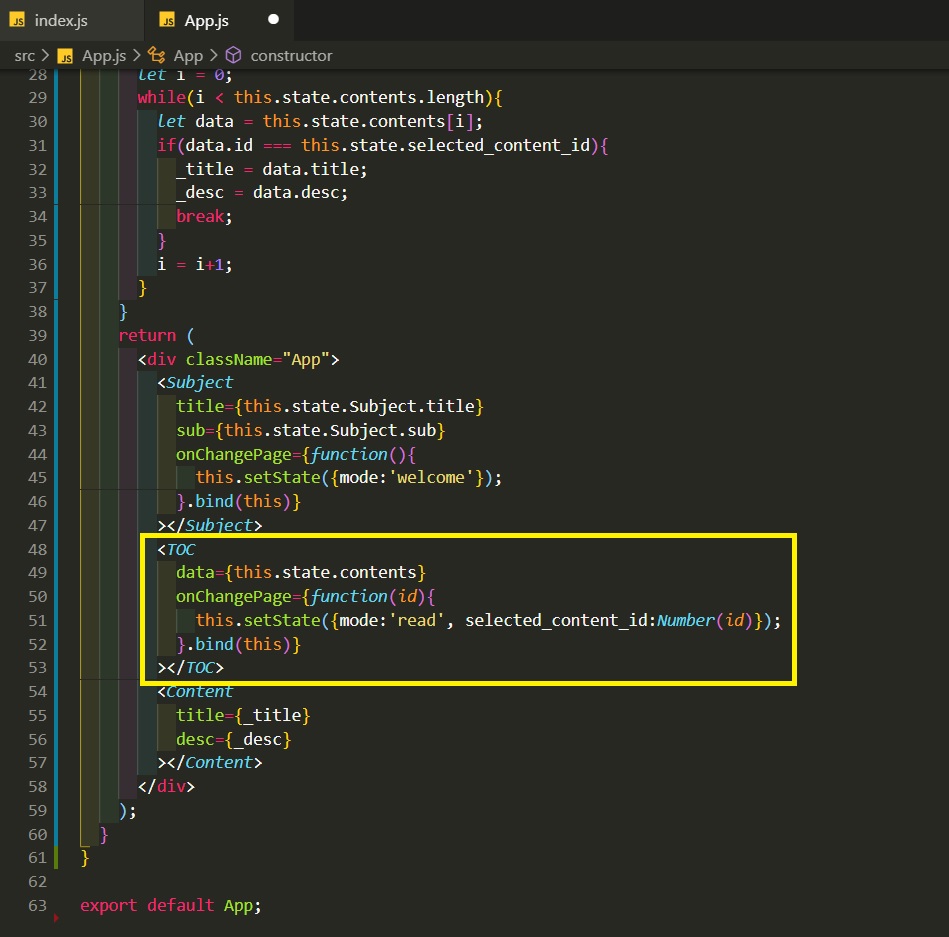
◎ 최종

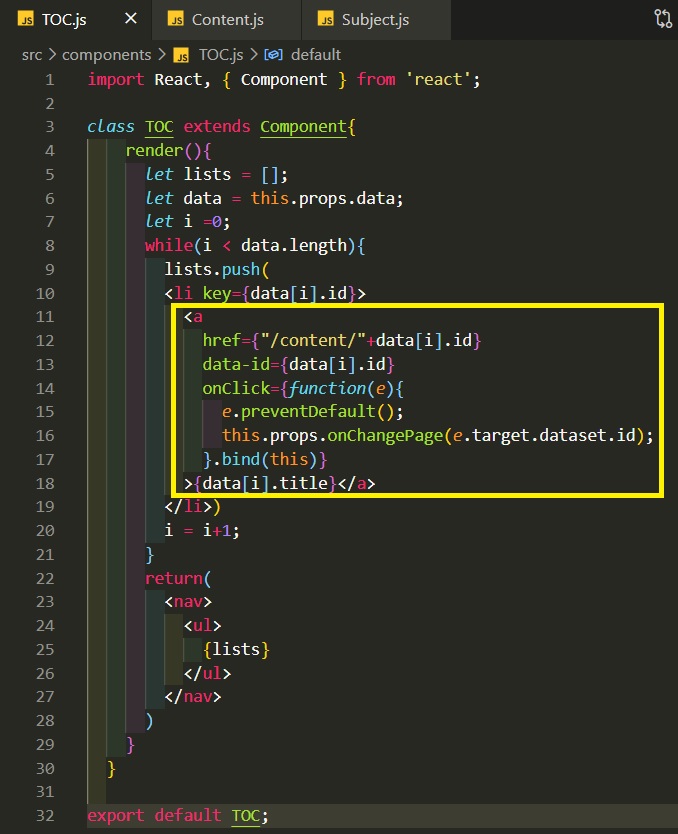
+ 2) TOC 링크 클릭시 이벤트가 실행되게 하기

- selected_content_id 값 = 기본값


'React' 카테고리의 다른 글
| setup / props / state / data fetch (0) | 2020.11.03 |
|---|---|
| Update, Delete 기능 구현 (0) | 2020.10.28 |
| props / state (0) | 2020.10.22 |
| Component 제작 (0) | 2020.10.20 |
| React 개발환경 구축하기 (0) | 2020.10.19 |



