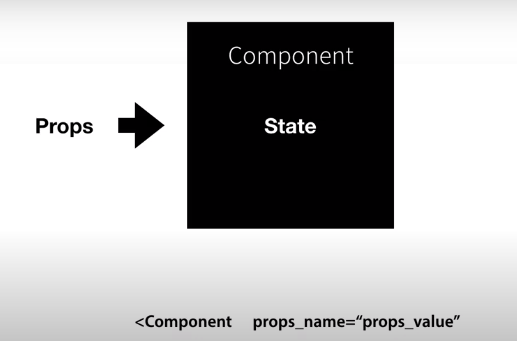
props / state

props
- 사용자가 component를 사용하는 입장에서 중요한 것
- component 의 기본적인 동작을 바꾸고 싶을 때 props
- component 사용자에게 중요한 정보
- component를 사용하는 외부의 props
state
- props의 값에 따라서 내부의 구현에 필요한 데이터가 state다
- component 내부적으로 사용되는 것들
- 실제로 구현하는 내부 - state
- 실제로 component를 구현할 때 좀 더 복합적으로, 다양하게 일을 하는 component를 만들때 필요한 필수적요소인 - state
리액트에서는 props의 값이나 state값이 바뀌면 render가 다시 호출되면서 화면이 다시 그려진다

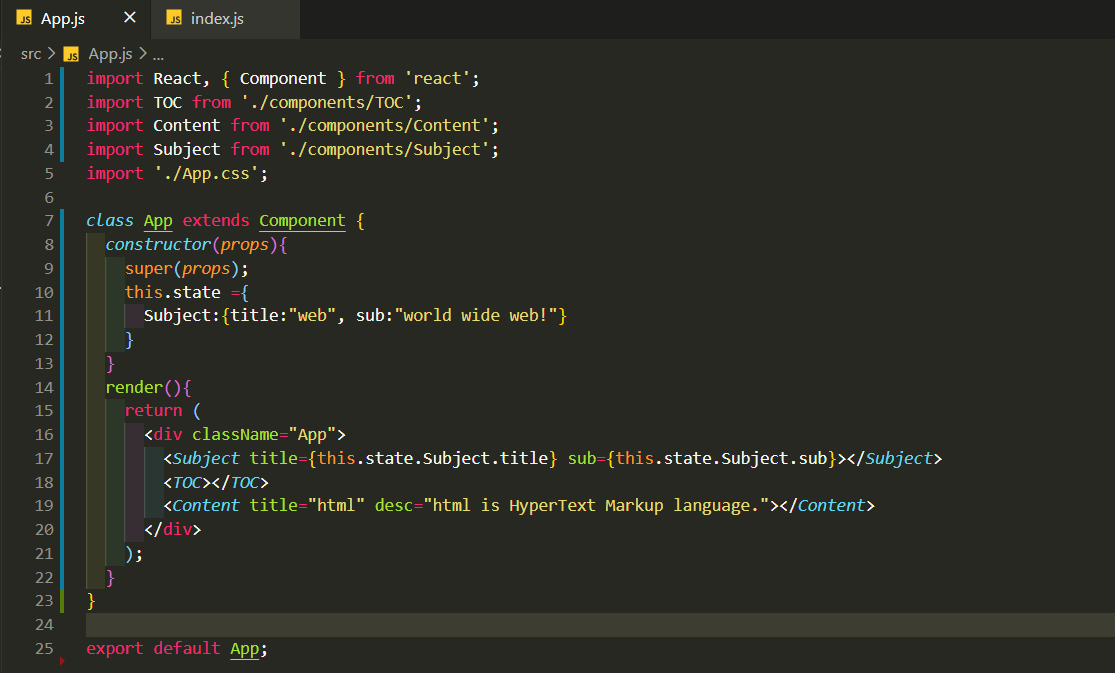
1. App이라는 component에 'Subject'라는 하위 componenet가 있다.

(= 'Subject'라는 하위 component 내부의 props의 값들이 하드코딩 되어있다.)
위 값을 state로 만들고, 그 state의 값을 'Subject'의 props로 전달하는 것을 통해서 코드를 개선할 것
↓
2. component가 실행될때 render라는 함수보다 먼저 실행되면서 그 component을 초기화 시켜주고 싶은 코드는 constructor를 짜고 그 constructor안에 코드를 작성한다.
≫ component가 실행될 때 constructor라는 함수가 있다면 제일 먼저 실행돼서 초기화를 담당한다
↓
3. 초기화가 끝나면 this.state는 { }로 state값을 초기화시킨다
≫ 'Subject'값을 state화 시킬 것
결과)
index.js파일에는 App이라는 component를 실행하는 코드가 있다
App을 보는 입장에서는 내부적으로 state값이 'Subject'가 있는지 없는지 알수없다.
또한 그것을 외부에서 알필요가 없다, 이것이 좋은 사용성의 '핵심'이다.
≫ App이 내부적으로 사용할 상태는 state라는 형태를 통해서 사용한다
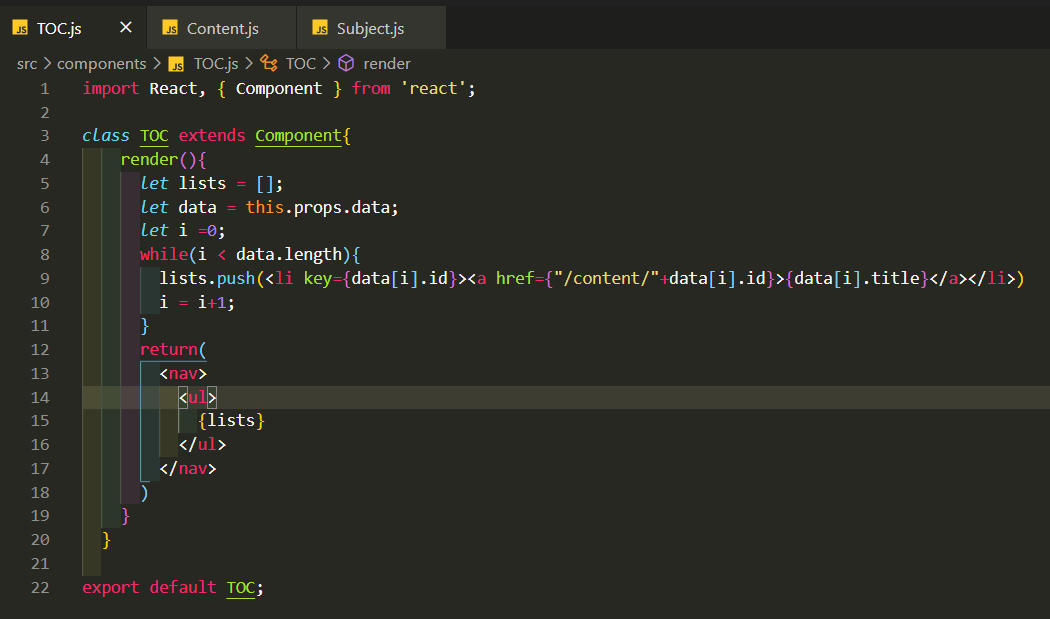
state - key


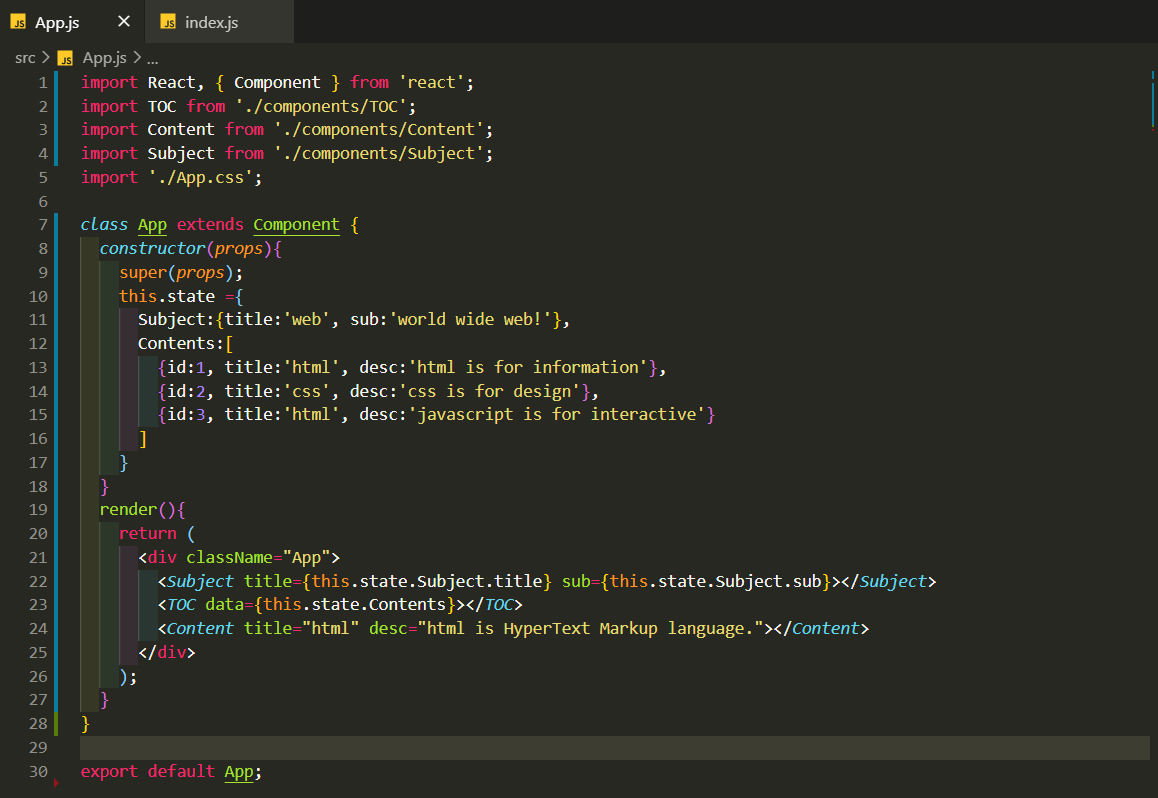
'TOC'의 내부 데이터가 바뀌게 데이터가 여러개이기 때문에 배열로 만든다.
배열의 첫번재 값은 객체 각각의 리스트항목들은 키라는 props를 가지고 있어야한다.
부모의 App의 입장에서는 state라는 내부정보를 사용했고 자식한테 전달할때는 props를 통해서 전달하고 있다
App입장에서는 'TOC'이 내부적으로 어떻게 돌아가는지 알필요가 없다
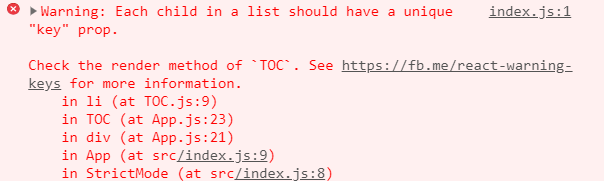
※ key값을 넣지 않을 때 생기는 오류

각각의 리스트 항목들은 key라고하는 props를 가지고 있어야 한다.
목록을 자동으로 생성할 때는 각각의 목록을 다른것들과 구분할 수 있는 식별자를 적어야한다.

key값은 리액트가 내부적으로 필요해서 요청하는것이기 때문에 그냥 넣어주면 된다.
'React' 카테고리의 다른 글
| setup / props / state / data fetch (0) | 2020.11.03 |
|---|---|
| Update, Delete 기능 구현 (0) | 2020.10.28 |
| Component 이벤트 만들기 (0) | 2020.10.26 |
| Component 제작 (0) | 2020.10.20 |
| React 개발환경 구축하기 (0) | 2020.10.19 |



