component의 장점
1. 가독성
2. 재사용성 - component 화
3. 유지보수
공부전략
코딩 -> 실행 -> deploy
공식문서에 익숙해지기
📝 개발환경
원래 리액트 앱을 처음 실행하기 위해서는 webpack이나 babel같은 것을 설정하기 위해 많은 시간이 걸렸다.
babel = 최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 사용할 수 있도록 변환시켜준다.
webpack = 웹사이트들이 커질수록 라이브러리, 프레임워크를 사용하면서 복잡하게 됐는데 이를 번들 시켜줘서 묶어준다, 많은 모듈을 합해서 간단하게 만들어준다.
but, 이제는 create-react-app command로 바로 시작할 수 있다.
npm = Node.js로 만들어진 프로그램을 쉽게 설치해주는 일종의 앱스토어
Node.js 설치하기 → npm툴을 이용해서 create react app 설치하기
(공식적으로는 npx를 이용해야 한다)
- npx는 create react app 임시로 다운로드하여서 일회용으로 설치했다가 삭제까지 한다. 항상 최신 버전으로 사용할 수 있다.
🌀 샘플 리액트 애플리케이션을 구동시키기 - 터미널 사용

킬 때 = npm run start
끌 때 = ctrl+c
⭐ JS 수정
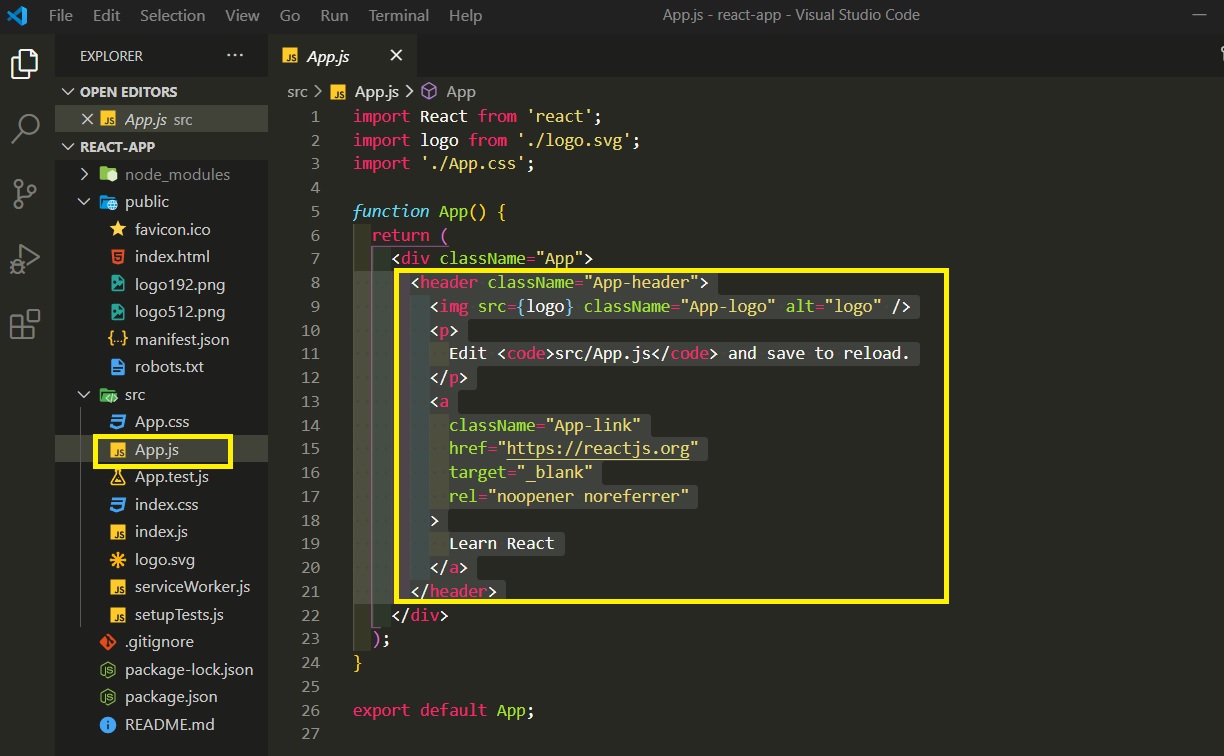
샘플 리액트 애플리케이션을 수정하는 것부터 실습해보기 샘플


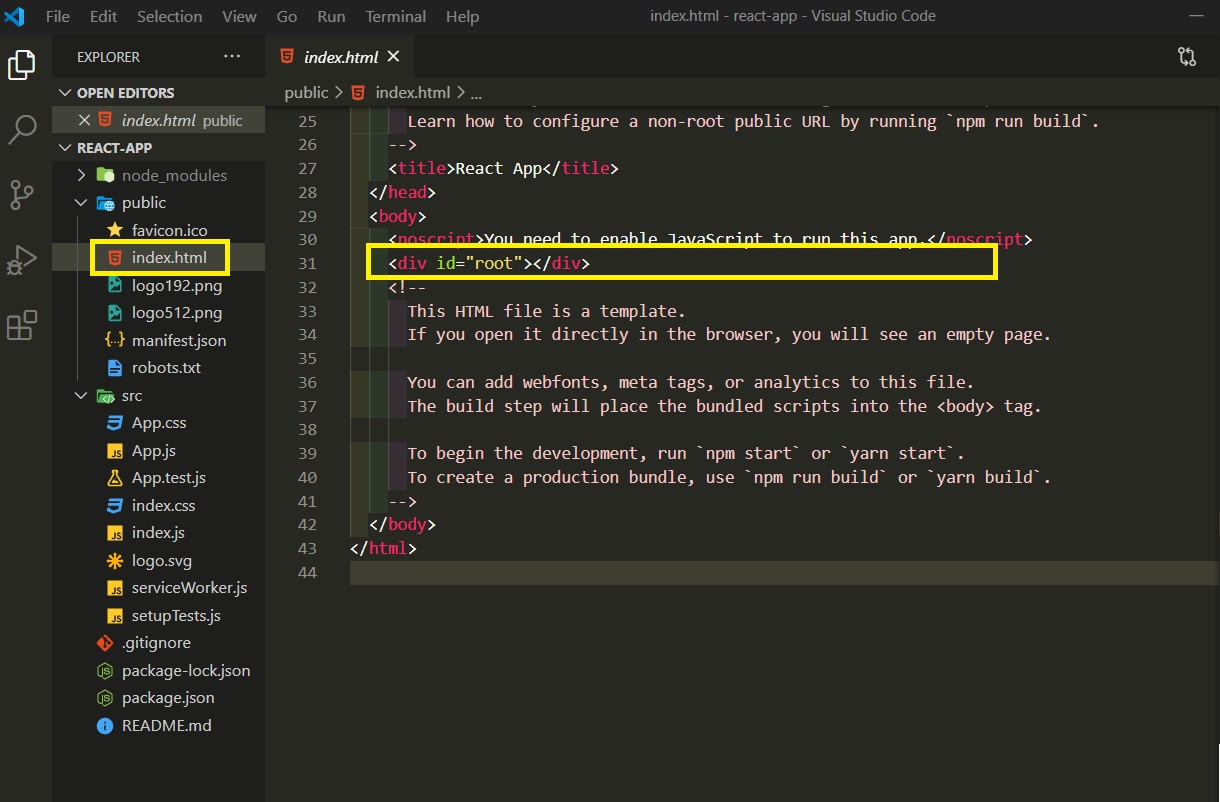
index.html의 div 태그 안에 들어가는 component는 src안에 있는 파일들을 수정해서 만들 수 있다.
= 개발 작업을 하게 되면 모든 파일은 src안에 넣게 될 것이다.
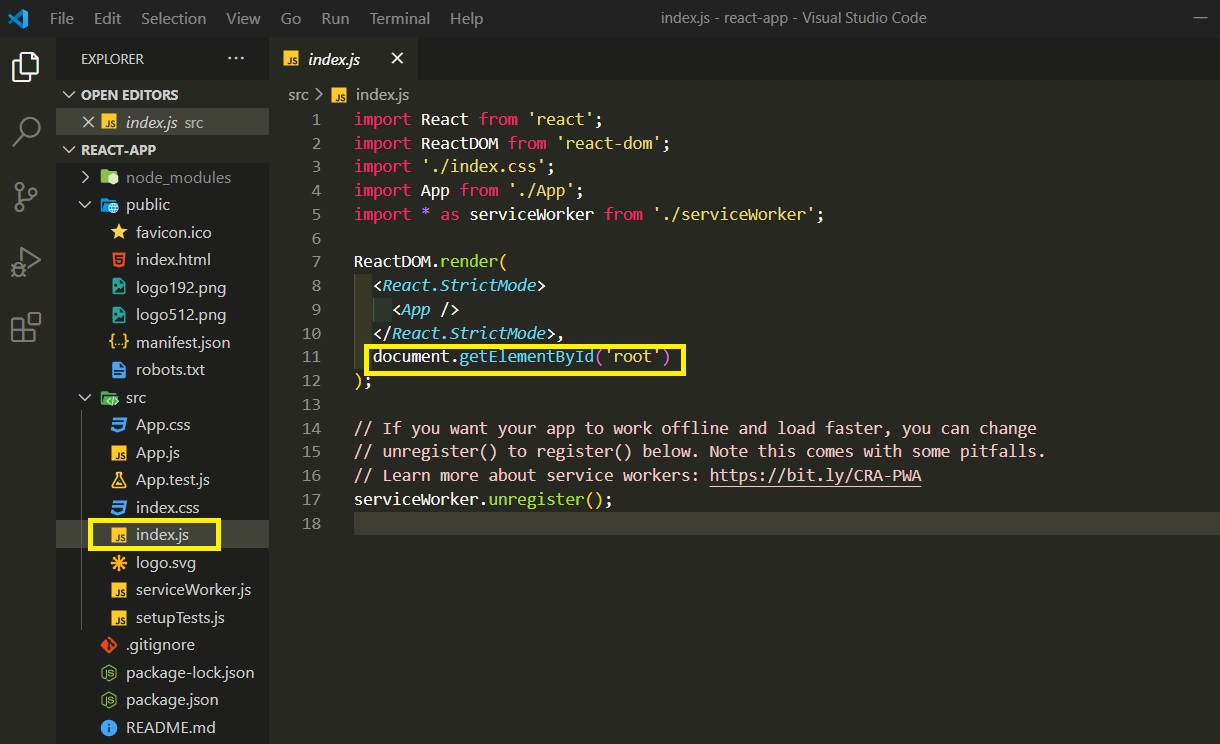
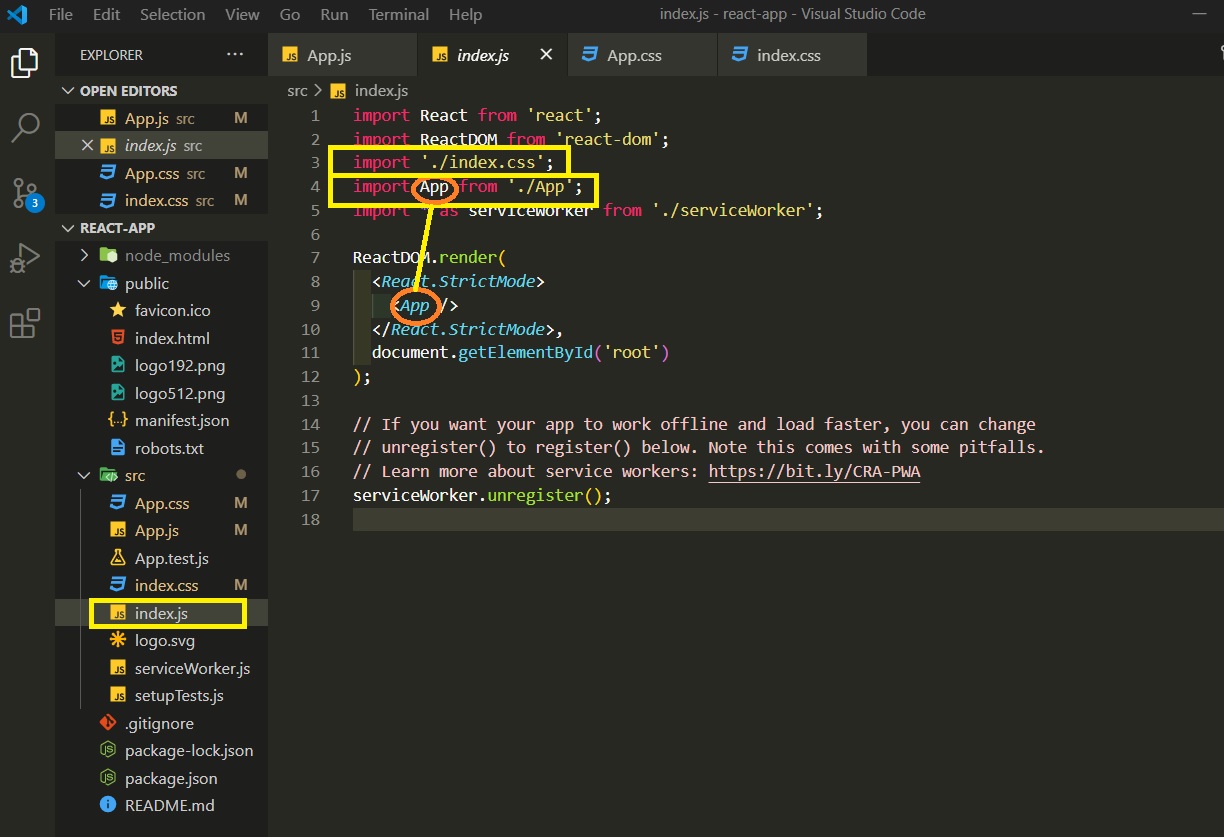
그중에서 entry파일(진입 파일)은 src안에 index.js파일이다.
- public 디렉토리는 creat react app에서 npm run start했을때 파일을 찾는 다큐먼트 루트이다.
index.js의 root index.html의 root를 바꾸고 싶으면 두 파일 속 div 태그의 id를 바꾸면 된다.
document.getElementById('~')
<div id="~"></div>

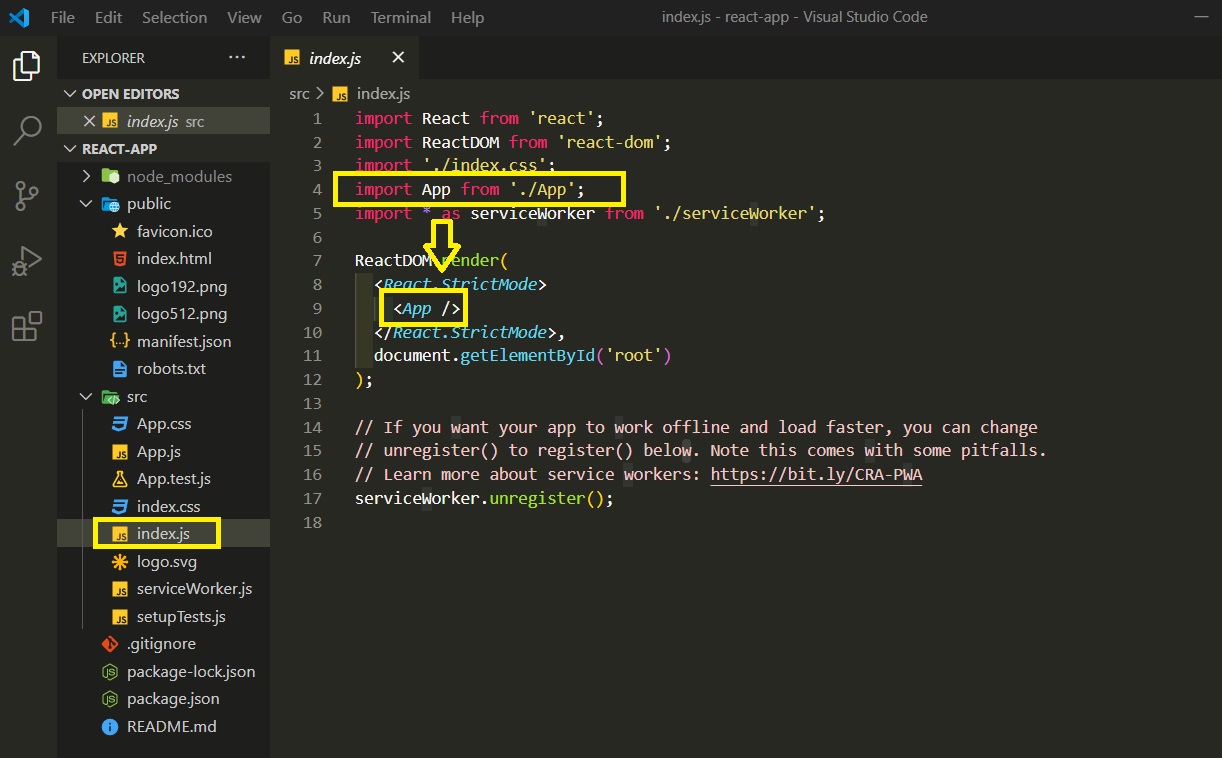
- index.js의 App이 리액트를 통해 만든 사용자 정의 태그이다.

- component의 실제 구현은 index.js의 import App from './App'; → src의 App.js의 div App 내부에서 수정하면 된다.
⭐ CSS 수정


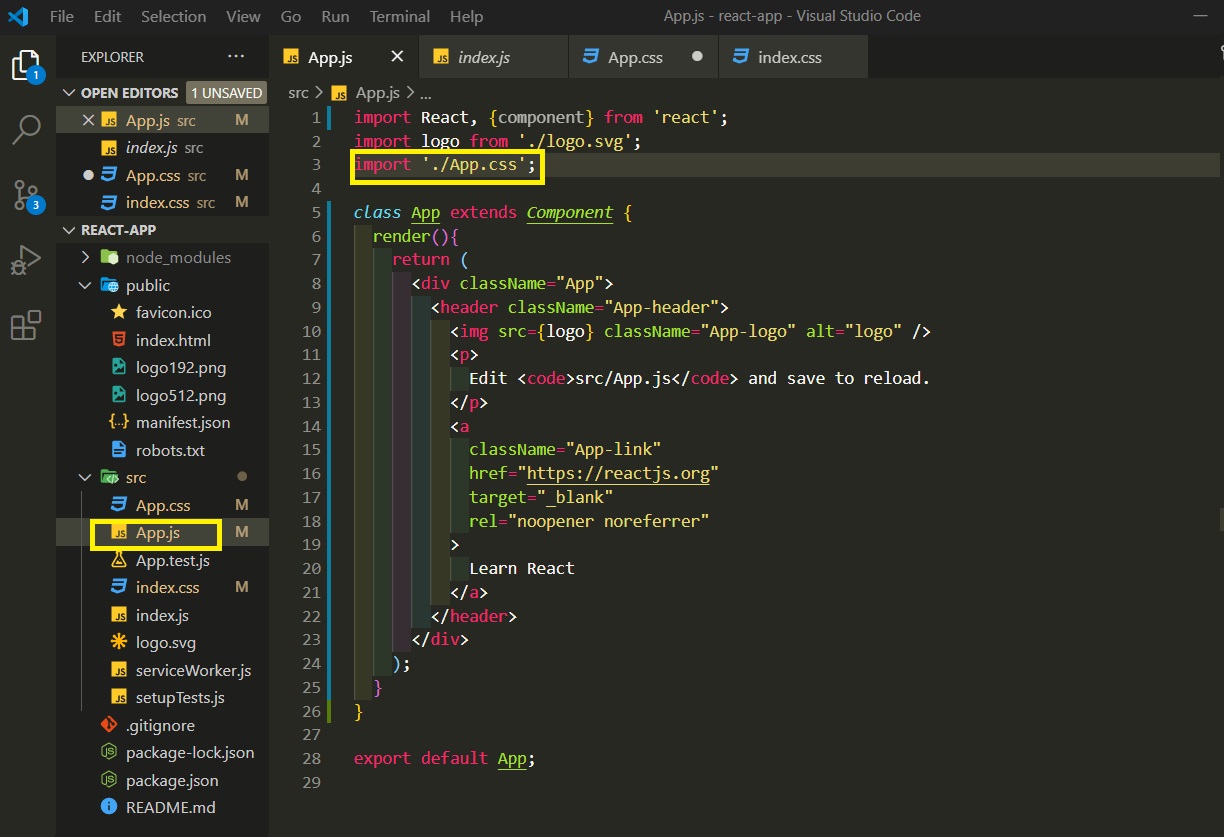
- App.css → App이라고 하는 component의 디자인을 그 앱 안에 넣는다.
⭐ 배포하기
create-react-App 개발환경은 파일이 좀 무겁다 → 배포 시에는 무거우면 안 된다
개발환경을 실행할 때는 Npm run start을 썼는데 → 프로덕션 모드의 애플리케이션을 만들 때 = 빌드할 때는 npm run build 명령어를 사용한다.
↓
<build 디렉터리>가 생긴다
↓
<build 열어보기>
build속 html 열어보기 → create react App이 실제 프로덕션 환경에서 사용되는 앱을 만들기 위해서 우리가 이미 가지고 있는 index.html의 공백이나 불필요한 공간을 지운 것이다 - 이런 식으로 용량을 줄여놓은 것
src에서 작업한 것도 불필요한 것을 지우고 정리한다.
⭐결론
1. 실제로 서비스할 때는 build 내부에 있는 파일을 쓰면 된다.
2. 웹서버가 문서를 찾는 최상위 디렉토리에 build 내부에 있는 파일을 위치시키면 된다.
=> 실 서버 환경이 완성된 것!
⭐명령어
npm install -g serve
- npm을 통해서 설치할 수 있는 간단한 웹서버
- 컴퓨터 어디에서나 서브 명령어를 통해서 웹서버를 설치할 수 있다
npx serve
- 한 번만 실행시킬 웹서버를 다운받아서 실행시키는 것
npx serve -s build
- serve라는 웹서버를 다운받아서 실행시킬 때 build 디렉토리를 다큐먼트 루트로 하겠다 →
주소를 알려줌 → 해당 주소를 접속하면 용량이 훨씬 작아진 것을 확인할 수 있다. (1.7MB → 125KB)
'React' 카테고리의 다른 글
| setup / props / state / data fetch (0) | 2020.11.03 |
|---|---|
| Update, Delete 기능 구현 (0) | 2020.10.28 |
| Component 이벤트 만들기 (0) | 2020.10.26 |
| props / state (0) | 2020.10.22 |
| Component 제작 (0) | 2020.10.20 |



